 [프로세싱] 움직이는 이미지 만들기
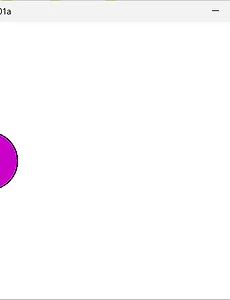
1 움직이는 이미지를 만들어 보자.먼저, 스케치창의 크기는 640, 480 창의 색깔은 화이트(255)로 하고 원을 하나 만들어 준다void setup() { size(640, 480); background(255); }void draw() { fill(200, 0, 200); ellipse(100, 240, 100, 100);} 움직이는 그림 12 원이 X축으로 움직이도록 한다 int x=100;void setup() { size(640, 480); background(255); }void draw() { fill(200, 0, 200); ellipse(x..
2025. 2. 4.
[프로세싱] 움직이는 이미지 만들기
1 움직이는 이미지를 만들어 보자.먼저, 스케치창의 크기는 640, 480 창의 색깔은 화이트(255)로 하고 원을 하나 만들어 준다void setup() { size(640, 480); background(255); }void draw() { fill(200, 0, 200); ellipse(100, 240, 100, 100);} 움직이는 그림 12 원이 X축으로 움직이도록 한다 int x=100;void setup() { size(640, 480); background(255); }void draw() { fill(200, 0, 200); ellipse(x..
2025. 2. 4.
 void setup(), void draw()
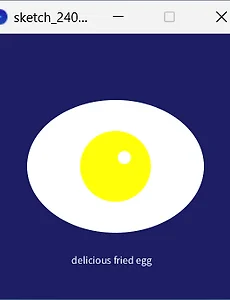
void setup() { size(300, 300); // 스케치 창 사이즈 background(30, 30, 100); // 창 바탕색 설정 noStroke(); // 외곽선 제거}void draw() { fill(255); // 안쪽 면 색깔 설정 ellipse(150, 150, 200, 150); // 원형 그림 fill(255, 255, 10); ellipse(150, 150, 80, 80); fill(255); ellipse(160, 140, 15, 15); text("delicious fried egg", 100, 260); noLoop();} void..
2025. 2. 4.
void setup(), void draw()
void setup() { size(300, 300); // 스케치 창 사이즈 background(30, 30, 100); // 창 바탕색 설정 noStroke(); // 외곽선 제거}void draw() { fill(255); // 안쪽 면 색깔 설정 ellipse(150, 150, 200, 150); // 원형 그림 fill(255, 255, 10); ellipse(150, 150, 80, 80); fill(255); ellipse(160, 140, 15, 15); text("delicious fried egg", 100, 260); noLoop();} void..
2025. 2. 4.